
Firebase is Google’s mobile application development platform that helps you build, improve, and grow your app in addition to that Firebase Hosting provides you to host your application on their server by only typing some commands. If you are interested in how to deploy react app to firebase you are at the right place, in this article, I am going to tell you to step by step process to free firebase hosting.
Learn Top 5 Best Technologies and Skills To Learn in India (July 2020)
Let’s deploy react app on firebase
Let’s start firebase free hosting steps:
- Login into firebase here
- After that click on Go to console button situated at the top left corner
- The page displayed will be like this
- Click on add project


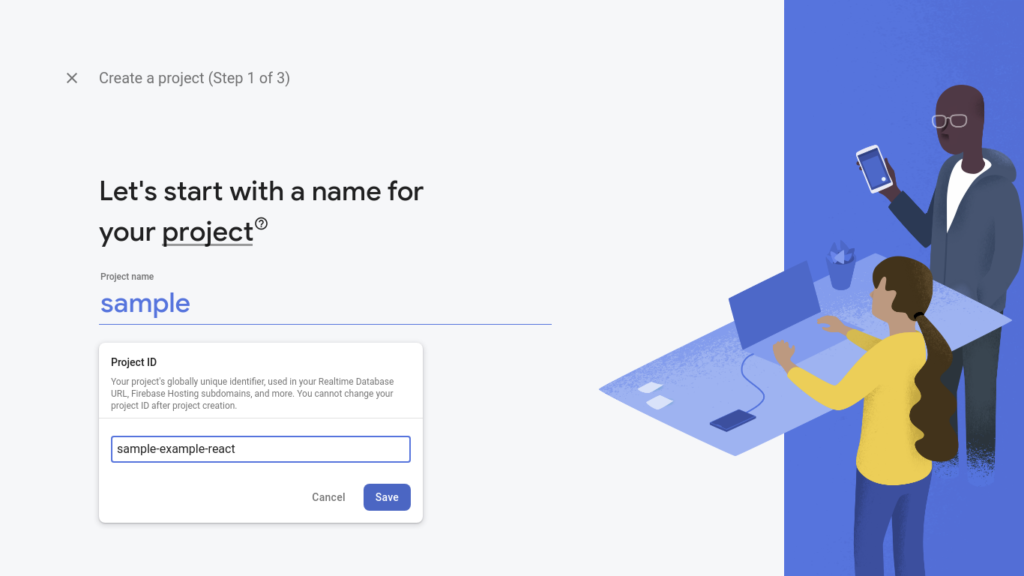
- Give the project a good name
- Check whether it is available or not
- Click on save

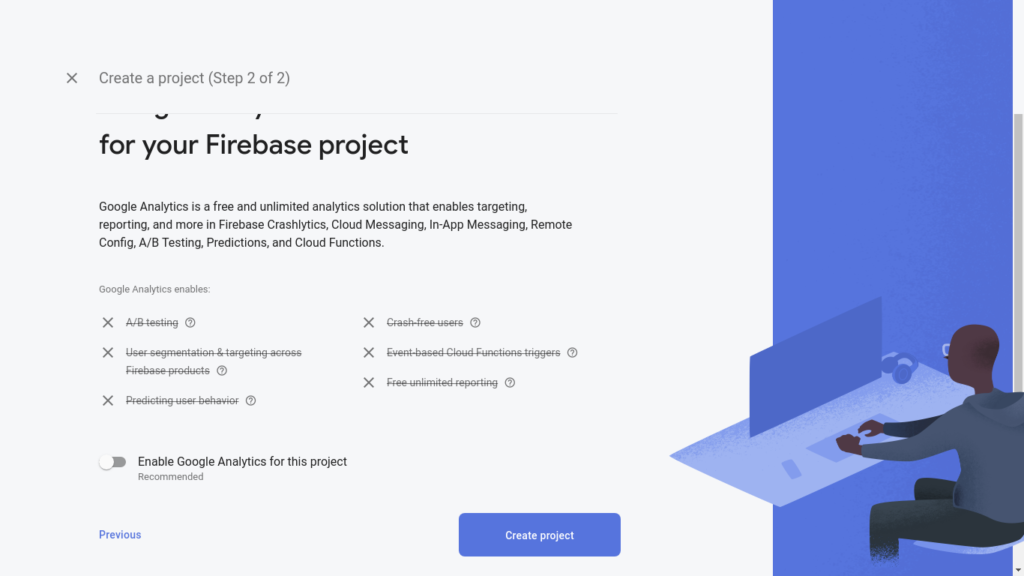
Click on create project
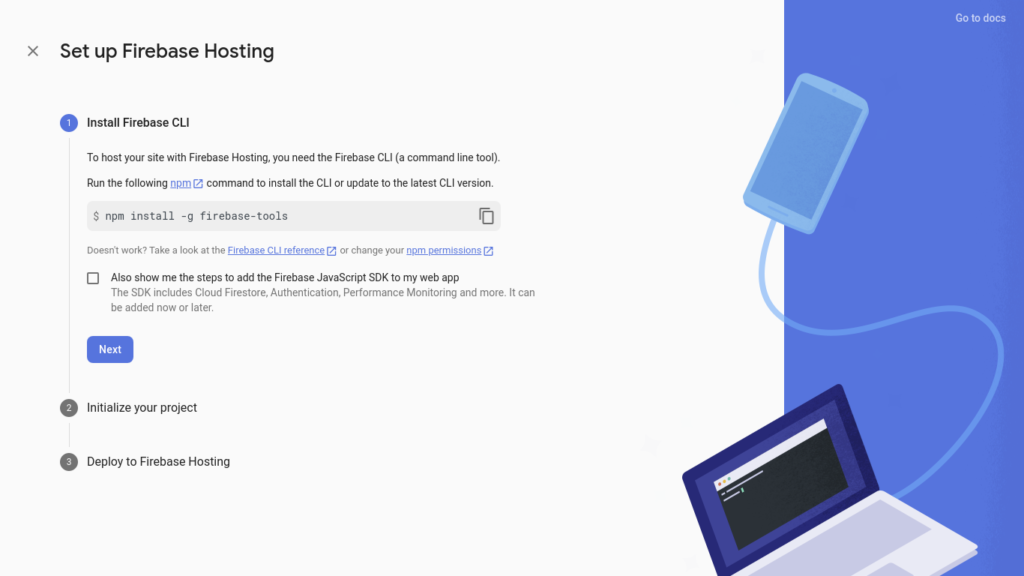
Now your new project is added in firebase console now you need to follow some steps to install firebase CLI in your system

The command is npm i -g firebase-tools remember you need NodeJs installed in your system in order to run this command
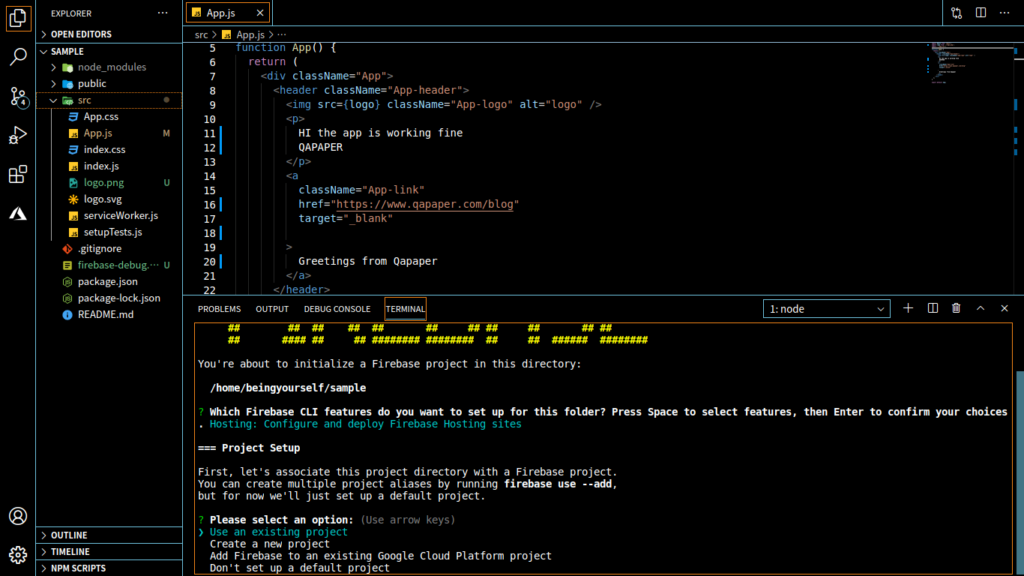
Now go to your project root folder in vs code or any editor and open terminal in vs code the shortcut is ctrl + ~ after that run the command firebase init. It will allow firebase to initialize into your project root directory.

Now it will show you many options out of which you have to choose Hosting: Configure and deploy firebase hosting by using the spacebar and press enter then it will ask you to create a new firebase project or to use an existing one, select the existing one as we already added a project in firebase console see in Fig-3.

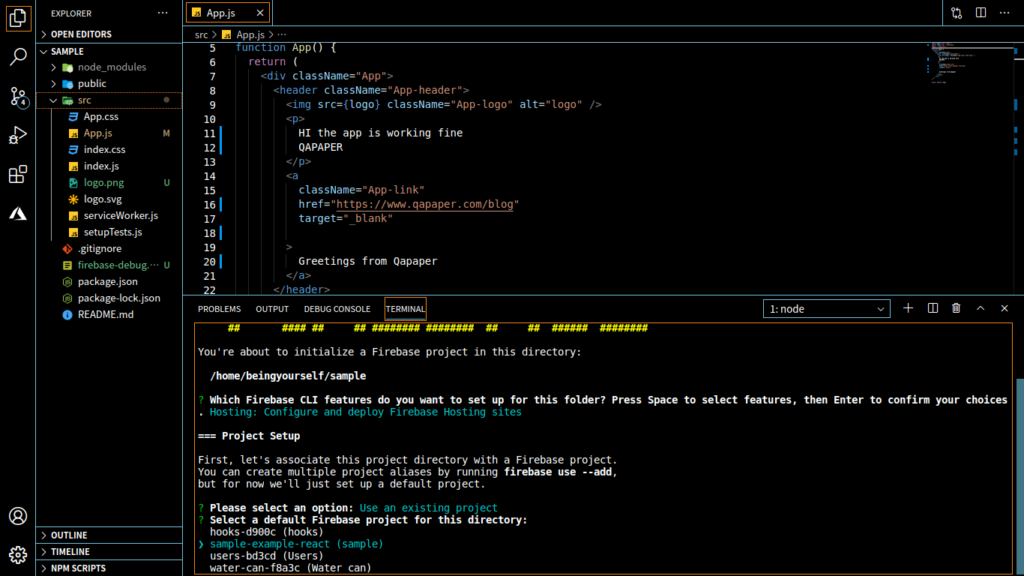
Now select the project which we created latest in the firebase console

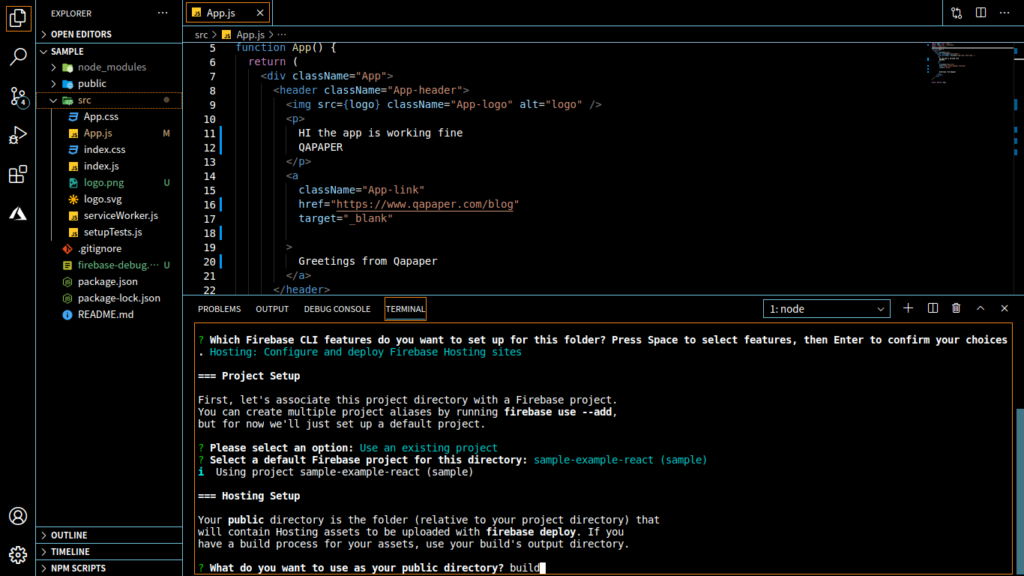
Now comes the tricky part, it will ask you in which folder your project exists default one is public. now type here build, but why build? because while building the react project, it creates a `build` directory with a production build of your app.

Now it will ask you whether your app is a single page application or not as we are deploying react app which is indeed a single-page app so, we are going to type yes.

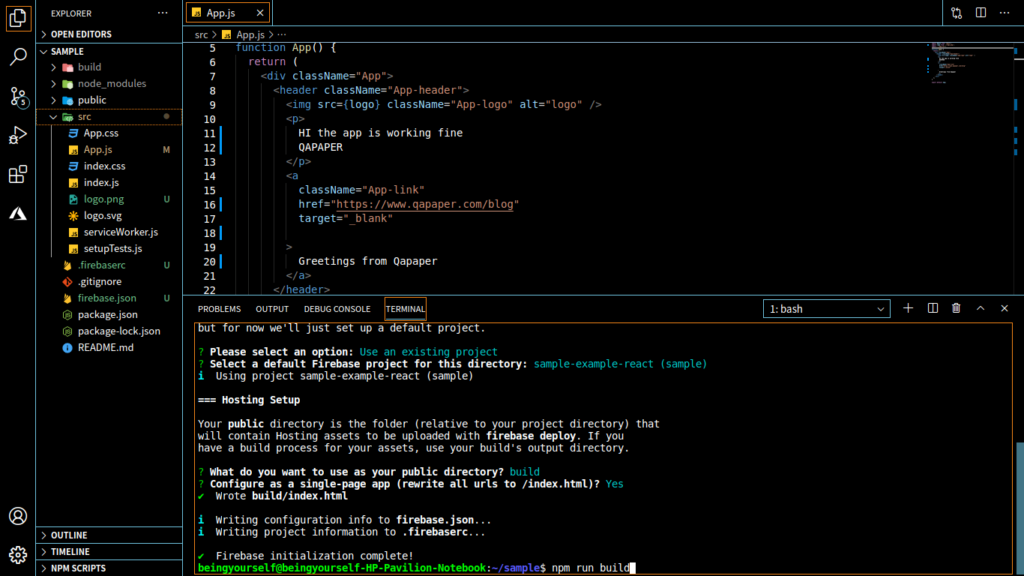
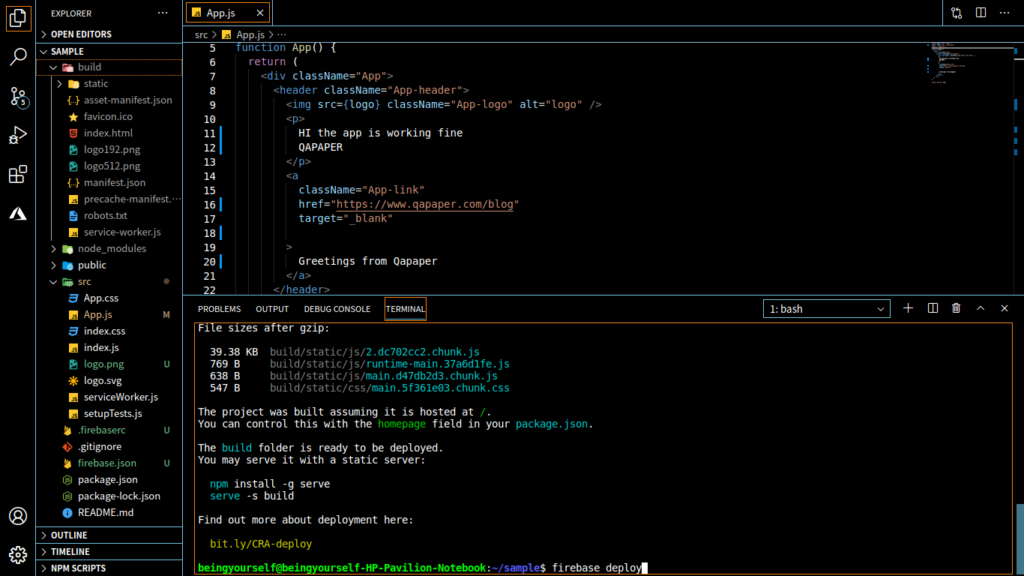
As you can see in Fig-9 above a build folder is created. Now run command npm run build which will overwrite a `build` directory with a production build of your app. and then finally run firebase deploy

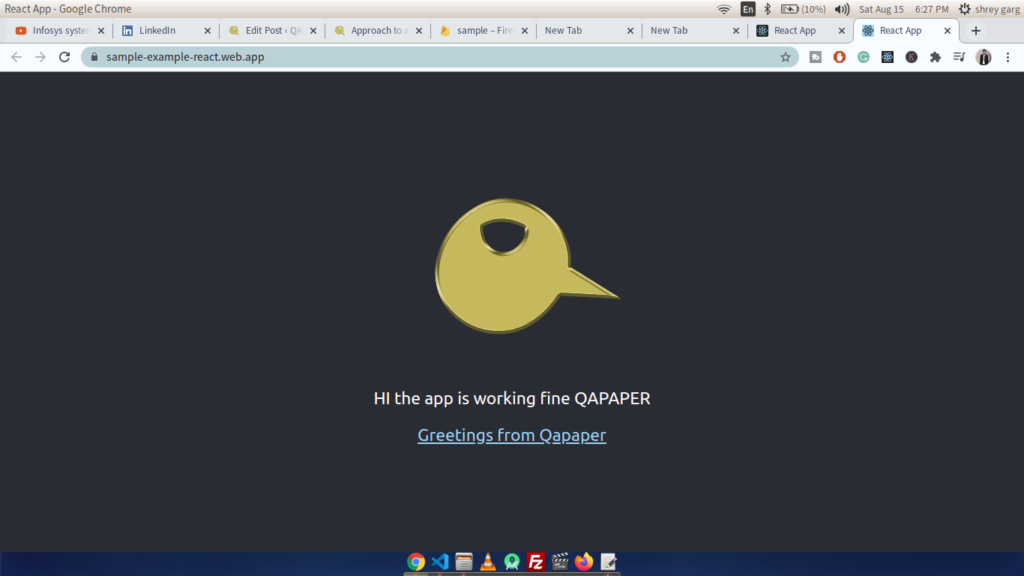
Hurray! our app has been deployed

congratulation! your app is deployed on the firebase hosting server with the link highlighted. Now run the URL in the browser or ctrl+click on the highlighted link.

Let’s deploy normal web application in firebase
- The procedure is same till Fig-7
- After Fig-7 when it asks the name for your public directory just type the name in which your all project files exist
- Press enter then it will ask you whether to overwrite your existing index.html always type no here, as we have an index.html file in our project
- In the next step run firebase deploy
- The message will display that your app is being deployed following the URL of your target firebase hosting.